48 Hour Flutter Mobile App — Part 1

4 days ago, I decided to develop a basic but full working Flutter app around TikTok within 48 hours. This was mostly a challenge to myself and a way to try a couple of things in Flutter that I have not done yet; I announced this in the following blog post “Develop a Flutter App within 48 hours?”
So was I able to develop a Google Flutter App in 48 hours? Well, yes and no.
Wait, what do you mean? The was done in 48 hours, and it looked great. The only thing that I did not do was app icons and an animated splash screen. You see, I had to stop because the TikTok API was returning null or empty data.
Now I’m using TikTok API, an unofficial TypeScript and Node.js implementation of the TikTok API. I developed a simple Google Firebase function that calls the implements the node package and makes the API call.
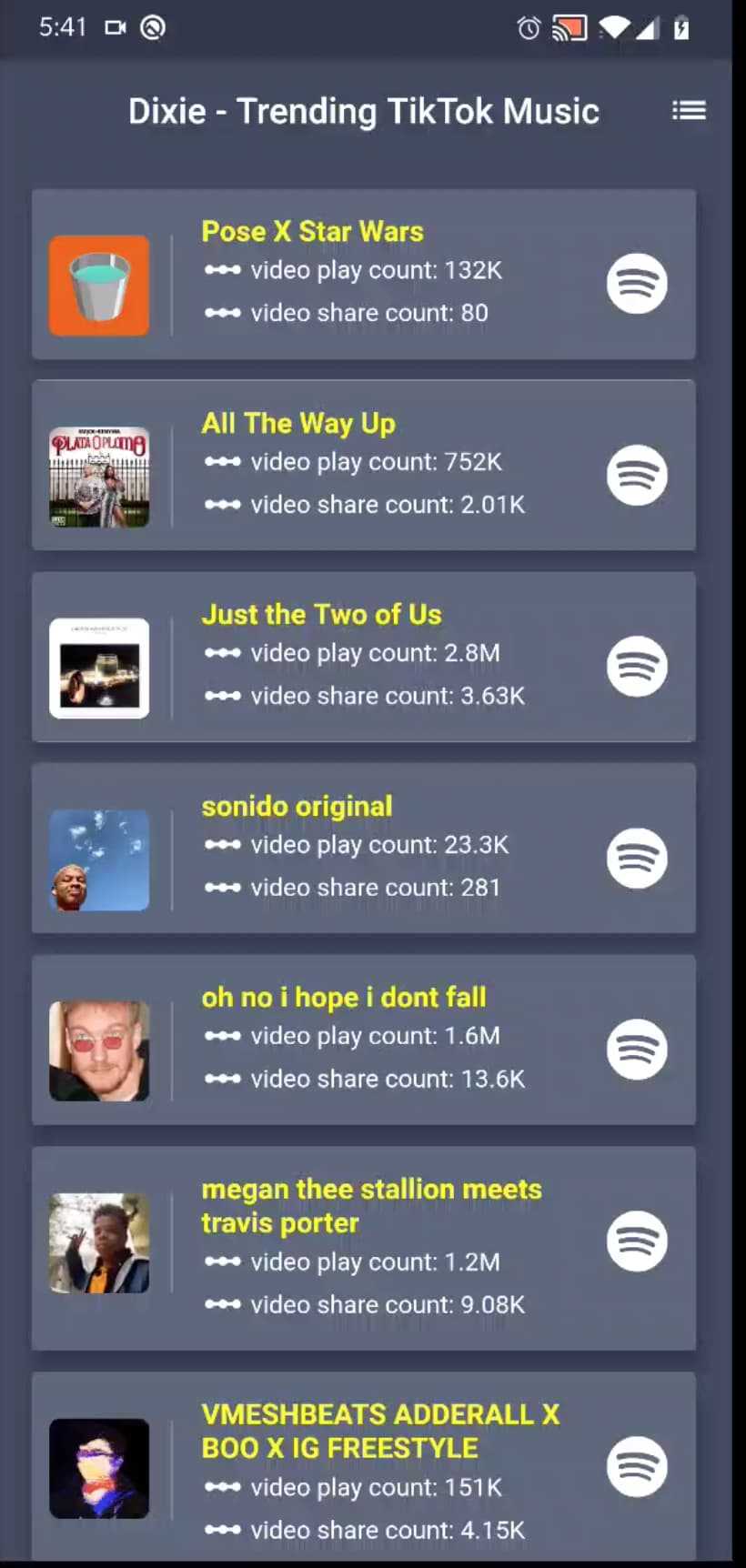
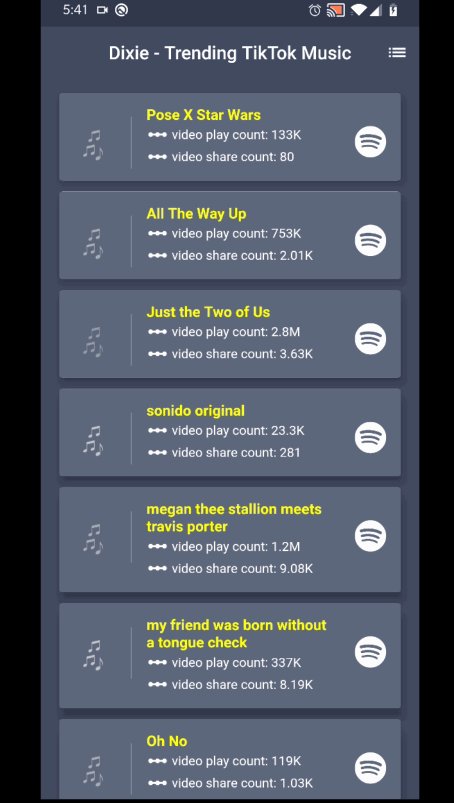
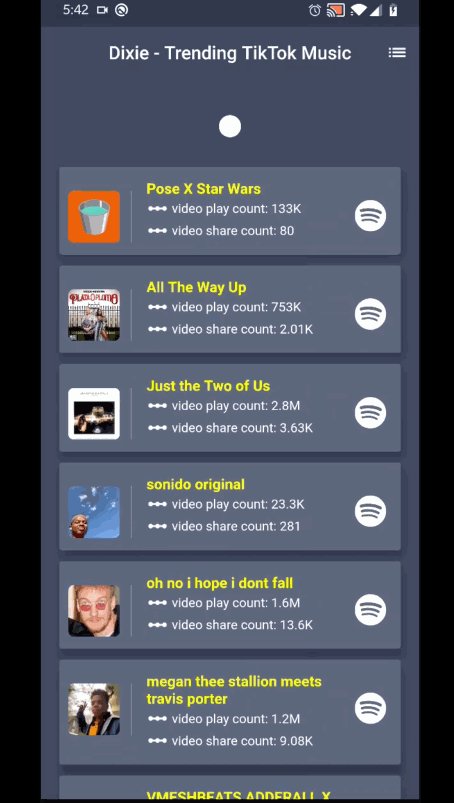
In the mobile app, I use the Firebase on-call function to run the API call, get the data I do some formatting and return it to the mobile app. This was working great, as you can see from the following gif.

The issue is that TikTok does’ like people accessing their API they have added a number of ways to block this, as you can see from the following issues I was having. It took me a while to figure out what was going on.
But don’t worry I have a plan and way to still develop the app so stay tuned for part 2. And don’t forget to check out my work at almog.io