Flutter Tips & Tricks #1 - Dart toImage Issue for Flutter Web

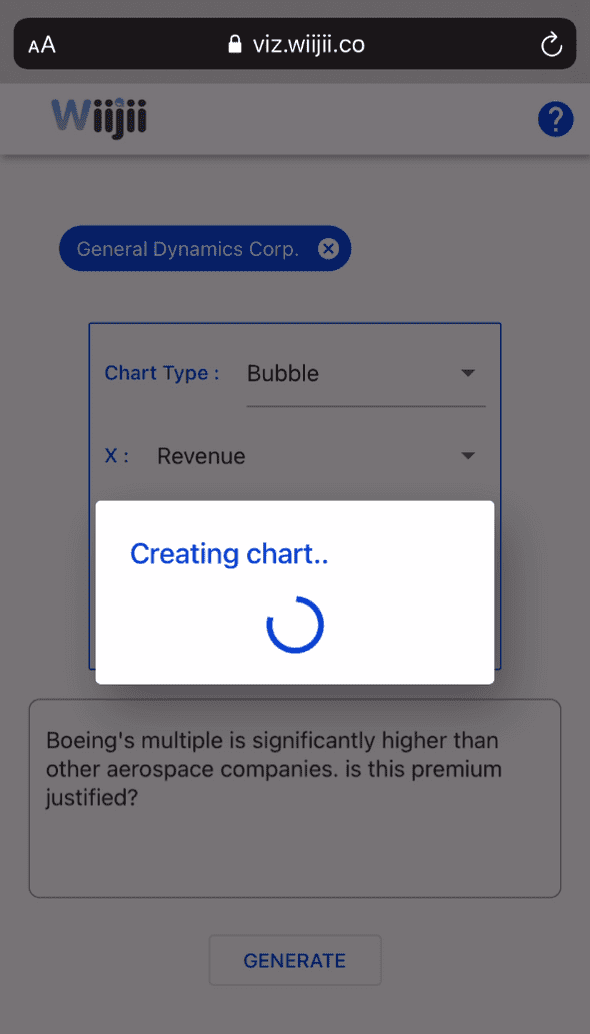
So while working on one of my client's projects, an excellent stock comparison web app Wiijii were using the Flutter Syncfusion charting package. It's a great package and has a lot of built-in features that we need. For example, generating images from the created charts, we need the image of the chart for the open graph meta tags for social sharing.
Everything was working on desktop both in the chrome and safari web browsers; however, each time we tried to generate a stock comparison on mobile phones, the web app got stock.
After some debugging, we identified the issue coming from the dart toImage method in Syncfusion charting package; each time the user clicks the generate button, we run the Syncfusion function to create an image of that chart.
We had to dig deeper to figure out why this was happing, and after going to the Flutter Github repo and running some searches on the open and closed issues, we found the following "drawImage causes Picture.toImage to fail on WEB #71848".
Now, this was fixed for CanvasKit mode but not for HTML, meaning with the Flutter build command, it chose the auto as the default, which renders CanvasKit for desktop browsers and HTML for mobile browsers.
But we still needed this to work for mobile browsers, and this is where my Flutter Tips & Tricks comes into play; it's a straightforward fix build with a specific render engine.
flutter build web --web-renderer canvaskit