Must have Visual Studio Code Plugins For Flutter Development — 2021

I love Visual Studio code for me it's one of the best code editors that had come out and over my years I have used a number of editors for text pad, Webstorm, Sublime, IntelliJ, VIM (which I hated), Atom which was really good and many more.
I guess the question is why to use it, I mean with Flutter development you can use Android Studio and that is correct basically I prefer VS code for the following reasons:
- Its super lightweight
- Easy to customize
- I can easily switch between different coding languages from JS to Dart, etc.
- Plugins for everything
- It's super fast
- Of course, it's free
- Did I say I can switch between different coding languages to me this is very important as I can be working in Flutter/Dart and then Firebase JS for the backend.
So now that we got that out of the way let's talk a bit about using VS code for Flutter development.
First to setup VS code for Flutter you will want to follow this setup guide from the flutter.dev docs.
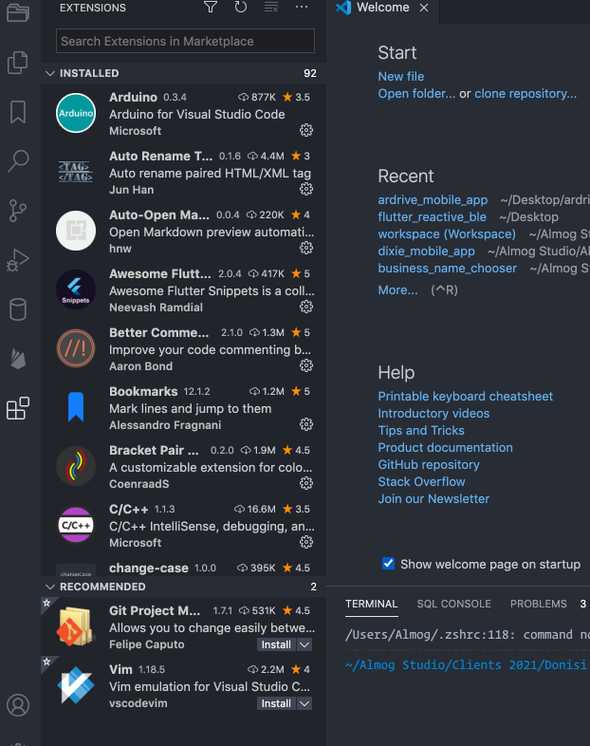
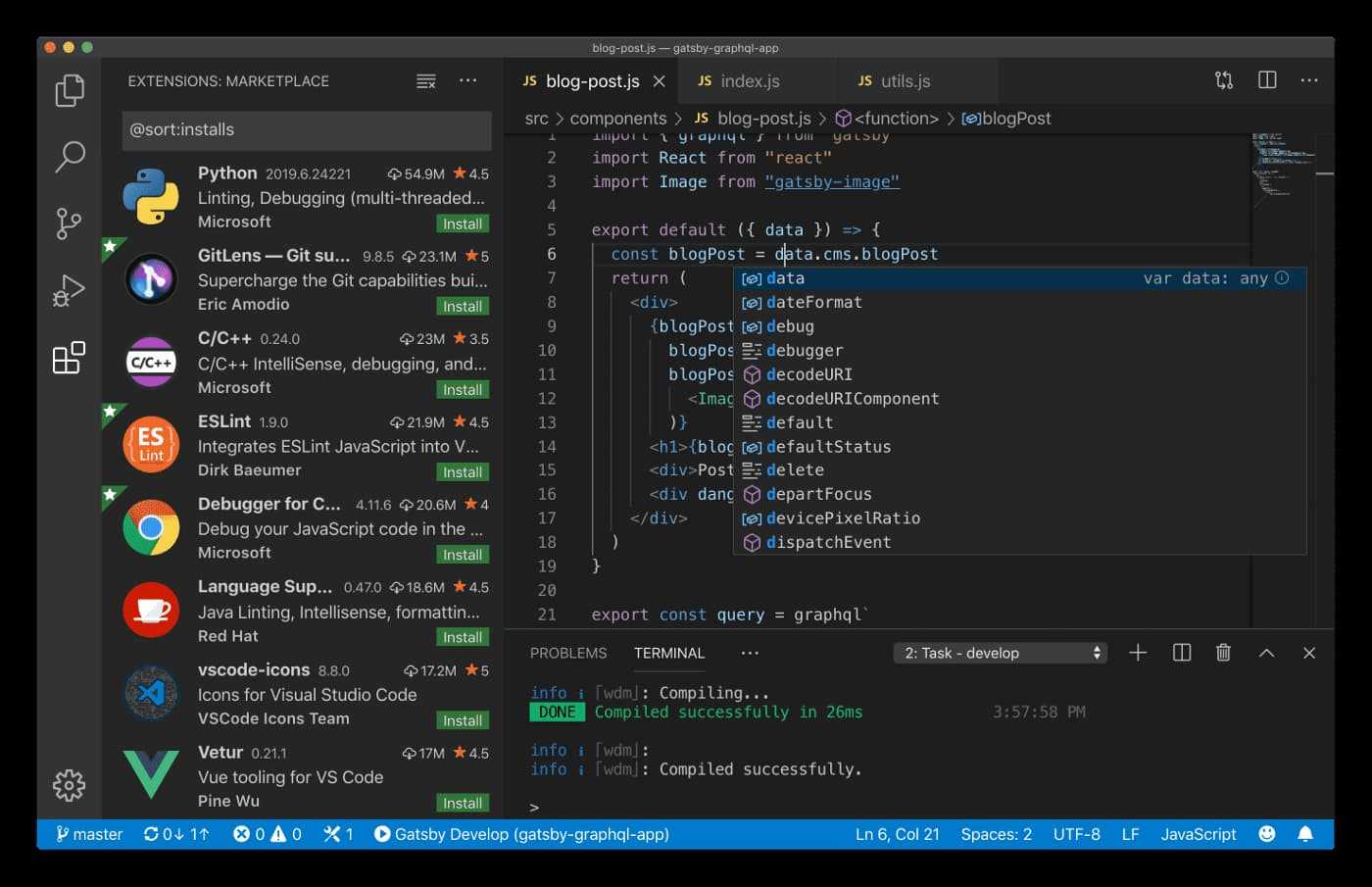
Now let's look at some of the plugins or extensions that I’m using
- Awesome Flutter Snippets
- Dart
- Dart Data Class Generator
- Dart Getters And Setters
- Firebase Explorer (not Flutter specific)
- Flutter
- Flutter Helpers
- Flutter Intl
- Flutter Tree
- Flutter Widget Snippets
- Pubspec Assist
- vscode-flutter-i18n-json
Now of course you might not need all of these and some do the same thing. You will want to have a number of extensions not related to Flutter the following are the ones that I recommend:
Git Extensions
Markdown Extensions (for readme files)
Let's make our VS code look nice and better!
- Material Icon Theme
- One Dark Pro
- Project Manager
- Settings Sync
- TODO Highlight
- Visual Studio IntelliCode
- vscode-database
- vscode-icons
- Bracket Pair Colorizer 2
- change-case
- colorize
- Copy Relative Path
- Duplicate action
- Image preview
- Paste JSON as Code
- Polacode
- Prettier — Code formatter
- Code Runner (currently testing this out)
Of course, I have a number of extensions specific to JavaScript, Python, and so forth, If I’m missing anything or you have some really good recommendations let me know in the comments.